【UI】为项目添加类似于淘宝筛选列表勾选的ui-choose
本文共 1312 字,大约阅读时间需要 4 分钟。
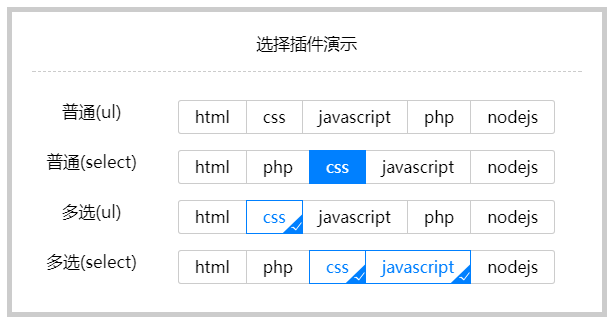
具体的使用步骤,大家自行百度就可以搜索到,原始的效果如下:

这个插件的主要思想,就是将页面上绑定的<select>中的<option>转变成了<ul>和<li>!!!!!
============================================================================================================
这里咱们说明的是,对这个插件的样式按照自定义的需求进行修改的说明:
先看一下,最后的样子是这个样子的:
主要提现的效果就是可以让其整齐排列,一行2个,并且多余的文字自动省略号

要干的事情,第一就是为插件转化的ul和li设置bootstrap栅格系统
主要更改的就是下面这段:为ul添加了row 为li添加了 “col-lg-6 col-sm-6 col-md-6 col-xs-6”
// 组建并获取相关的dom元素-select; _setHtml_select: function() { var _ohtml = ' - '; this.el.find('option').each(function(index, el) { var _this = $(el), _text = _this.text(), _value = _this.prop('value'), _selected = _this.prop('selected') ? 'selected' : '', _disabled = _this.prop('disabled') ? ' disabled' : ''; var colClass = "col-lg-6 col-sm-6 col-md-6 col-xs-6"; _ohtml += '
- ' + _text + ' '; }); _ohtml += '
而
本篇文章的原始代码,可以查看
大家可以去参考使用!!!
转载地址:http://ajiyl.baihongyu.com/
你可能感兴趣的文章
Oracle 12c连接时报错ORA-28040问题解决方法
查看>>
入门设计模式之状态模式
查看>>
Python机器学习(二):线性回归算法
查看>>
SQL Server中有关约束(constraint)的一些细节
查看>>
MapReduce高级特性
查看>>
CentOS6.9编译安装nginx1.4.7
查看>>
使用 CodeMirror 打造属于自己的在线代码编辑器
查看>>
表单元素01
查看>>
React Native项目Xcode打包发布iOS问题
查看>>
JPress v1.0-rc2 发布,新增微信小程序 SDK
查看>>
Confluence 6 为搜索引擎隐藏外部链接
查看>>
Python Mysql 数据库操作
查看>>
iOS Autolayout 介绍 2 Interface Builder 技巧
查看>>
打卡加虐狗
查看>>
Springboot + swagger2 通过实体对象封装形式上传视频或者图片问题解决
查看>>
Confluence 5 中如何快速创建一个 JIRA Ticket
查看>>
TP5搭建虚拟主机详细步骤
查看>>
高通骁龙 675 发布:首发第四代 Kryo CPU,2019 年 Q1 商用
查看>>
为什么我们做分布式使用Redis?
查看>>
【4opencv】求解向量和轮廓的交点
查看>>